THE BEEZLEE BLOG
Mobile Cart for Festool / Shaper Systainer
Occasionally I do custom jobs, like built-ins, at client’s homes. There is a lot of work that goes into packing up almost the entire shop, putting it into the back of the truck, unpacking onsite and then setting up in a small, temporary space like a garage or outside. I’ve said to myself on a number of occasions that it would be great to have a few mobile carts that I could use to stack and move around all of my Festool and Shaper tools. But at $100 a pop for the Festool mobile cart it just seems a bit excessive. Since it’s just a platform that locks to the bottom of the box with some wheels I thought I would give it a go at creating my own. If you follow the steps below you can build one yourself for about $40 and get 6 carts out of one sheet of 3/4” plywood!
Design and Rendering
I started out in SketchUp by imported a systainer from the 3D Warehouse created by Brice Burrell. I used this to cut away the shape of the systainer, mocked up some handles and did some other minor tweaking to give the cutout a bit of an offset.
Festool Systainer model by Brice Burrell used to design model of cart
I had to play around with this to figure it out but ultimately I needed to get a 2D image out of SketchUp and an .svg file into the Shaper Origin. Here’s the way I did it.
In SketchUp, hide everything except the shape you’re trying to get into Shaper.
Then go to Camera > Standard Views > Top (Cmd+1)
Turn off perspective Camera > Perspective (uncheck)
2D Top view ready for Export
Now the image is ready for export.
Click File > Export > 2D Graphic
I used .eps as the file type
Then I opened the .eps file in Adobe Illustrator, made changes to the colors for the Shaper Origin and then saved the .svg file to upload to my ShaperHub cloud storage
After cutting out the first prototype I came back to Illustrator to make modifications for tabs to hold down the systainer, make the handles smaller and minor tweaks to accommodate the shape of the new Systainer3 which is slightly different.
Making edits to the file in Illustrator and saving .svg file
From Virtual to Physical
Materials Needed:
(x1) 18mm (3/4”) plywood 1195mm x 387mm (47” x 15-1/4”)
(x1) 12mm (1/2”) plywood 125mm x 77mm (5” x 3”) for all tabs
(x4) Casters - https://amzn.to/3rKpVxQ
(x2) 1/4-20 Threaded Insert - https://amzn.to/3506Gq3
(x2) 1” Knob with 1/4-20, 1” threaded stud - https://amzn.to/3n9918C
Glue, screws, washers
*All cuts are made with a 1/4” compression (up/down) spiral bit.
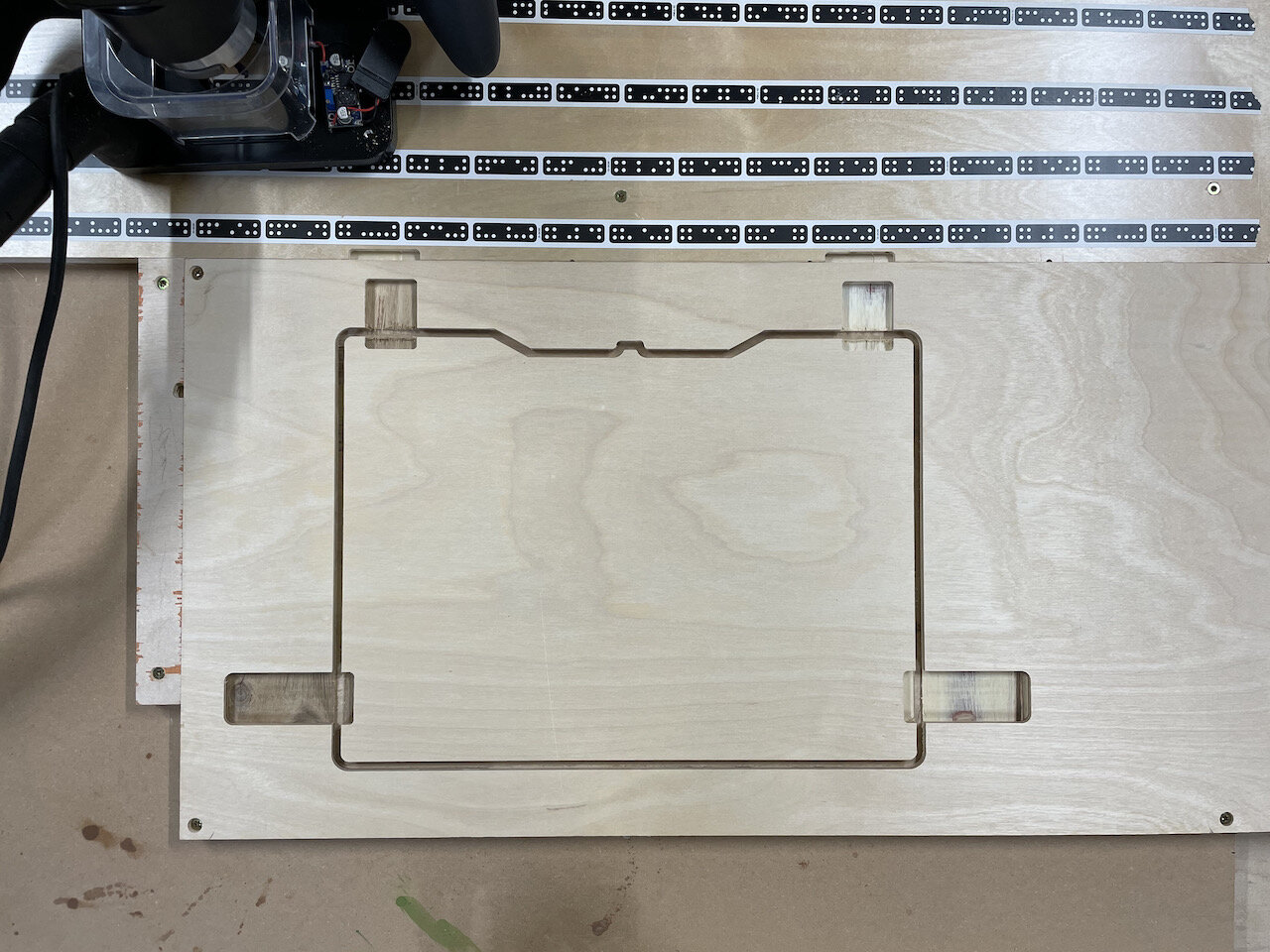
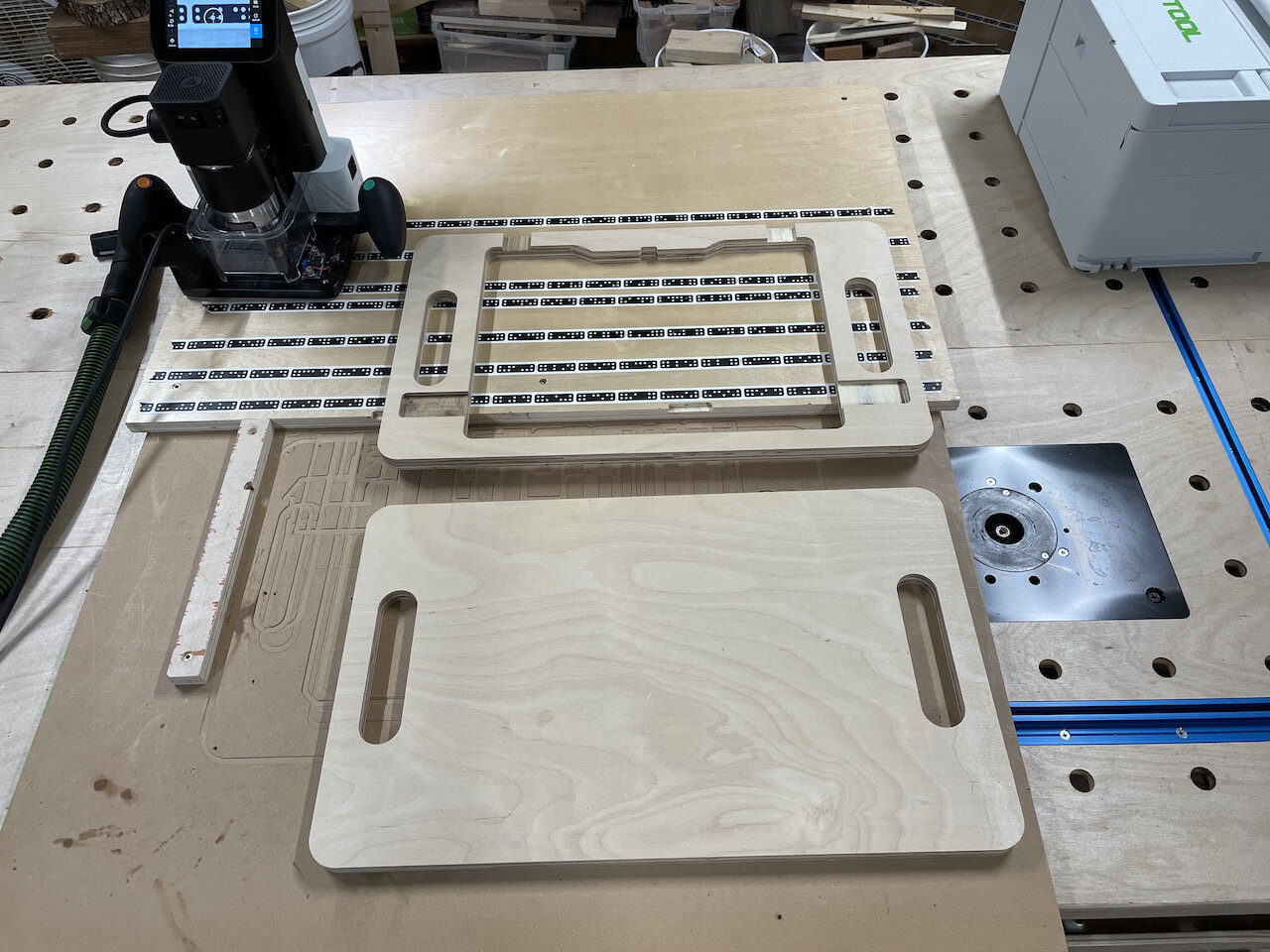
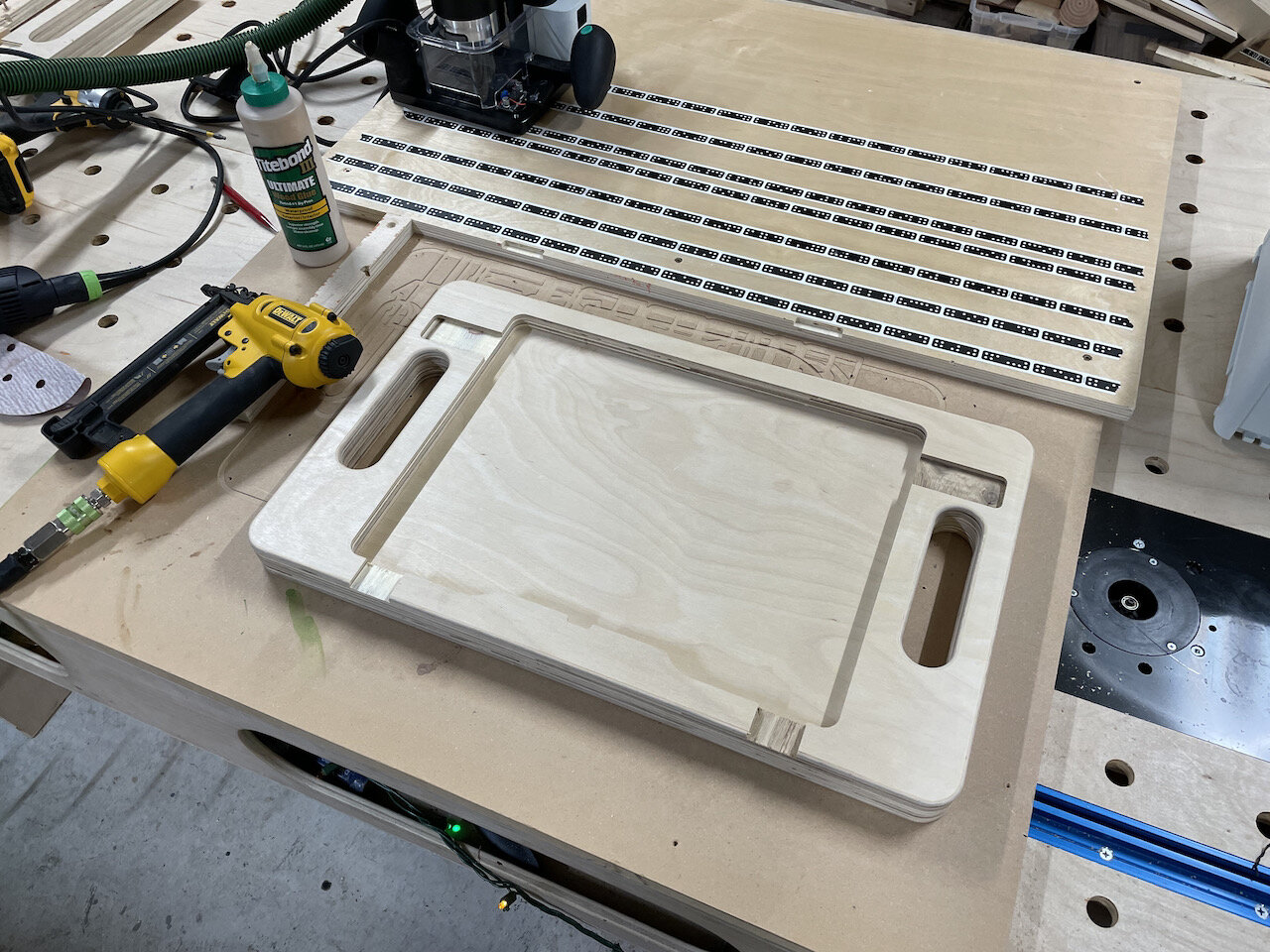
As shown in the pictures below, I am using a board with a straight edge and marker tape with another scrap piece for alignment on the left side so that I can place the image once and make repeat cuts for as many top and bottom pieces as I like. You can of course, place the image multiple times on a single sheet of plywood if you don’t prefer to use this method.
Cutting Top
Create a grid that lines up with the board of Shaper Tape and along a stop block to the left (I used .5” grid pattern)
Secure the 3/4” plywood so that it is touching the board with tape and the stop block to the left
No additional tape is required on the work piece since the Origin will read the tape from the board all the way around the cut
Using the top, left corner of the image as the anchor, place the image down and to the right one block (.5” grid) from the corner where the stop block and tape board touch
Cut pockets for hold down tabs first
Depth: .25”
Cut Type: Pocket (then Inside)
Offset: 0”
Cut out interior systainer cutout
Three passes:
Depth: 8mm; Cut Type: Outside; Offset: .01”
NOTE: Since I’m using a compression bit this depth is used to bury the “up cut” tip of the bit fully, preventing tear out.
Depth: 1/2”; Cut Type: Outside; Offset: .01”
Depth: 3/4”; Cut Type: Outside; Offset: 0”
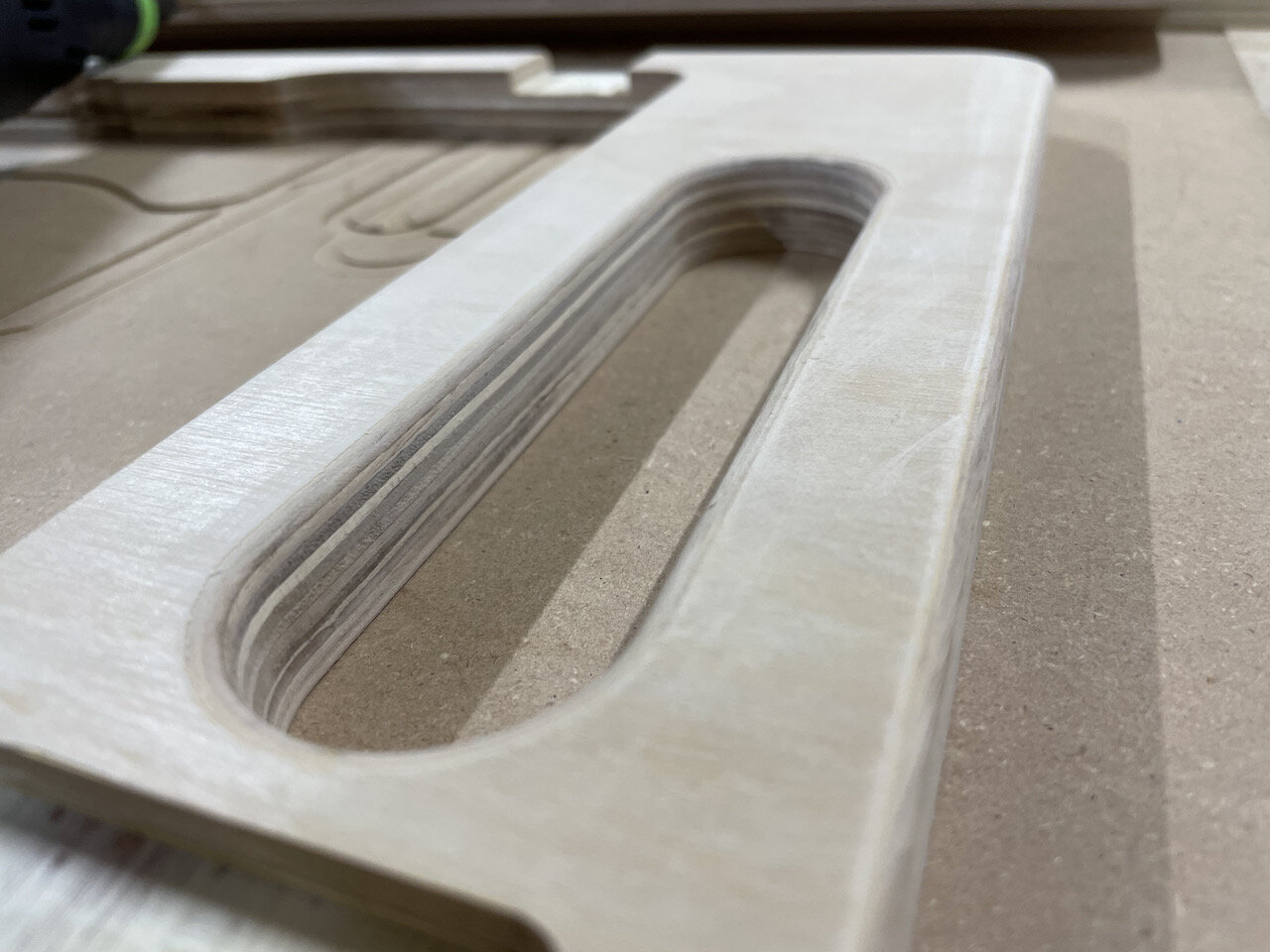
At this point make sure the systainer fits into the cutout. it should have a small amount of wiggle room to make it easier to put the systainer in and out of the cutout once the tabs are in place.
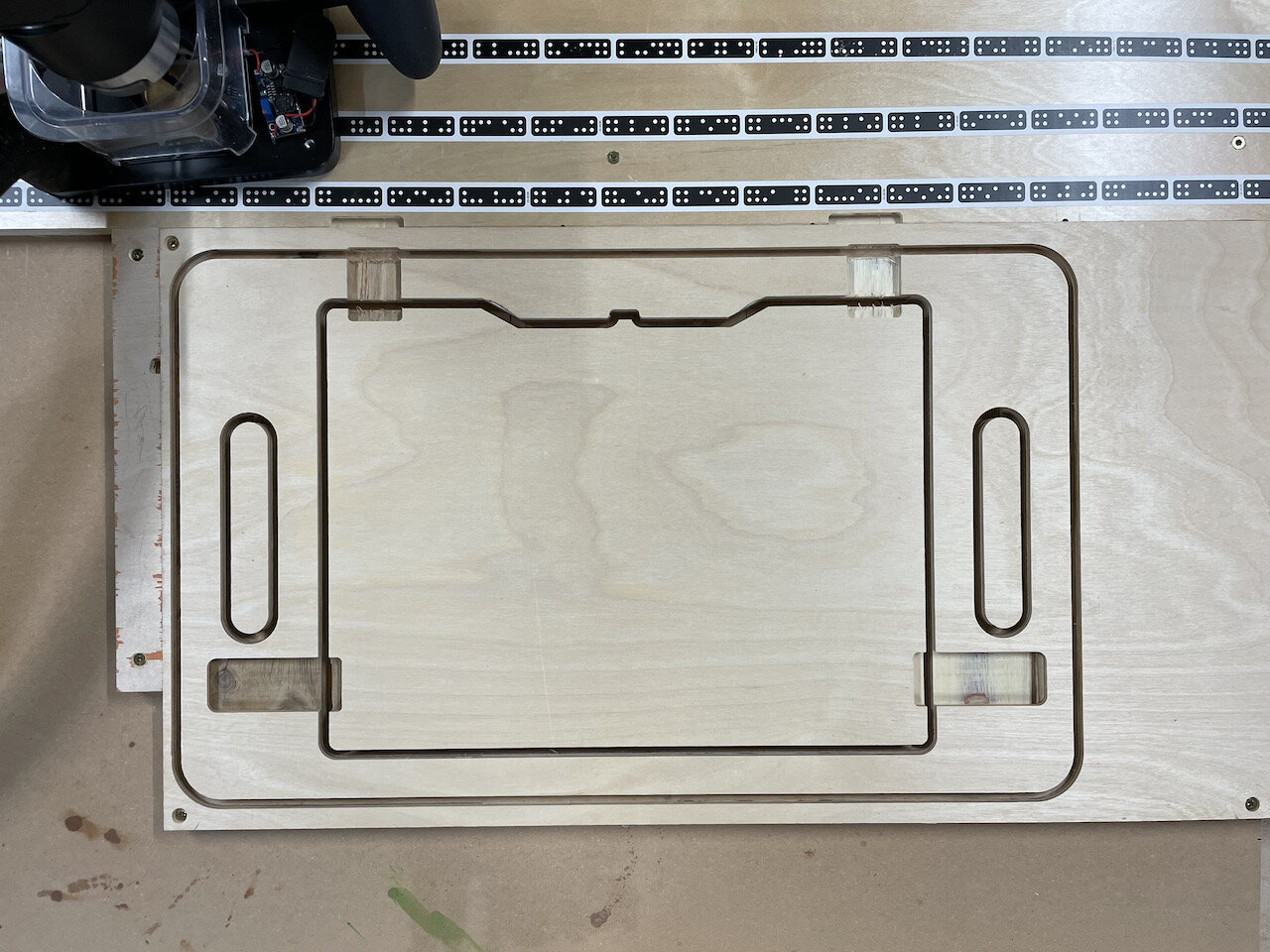
Cut out handles
Three passes:
Depth: 8mm; Cut Type: Outside; Offset: .01”
Depth: 1/2”; Cut Type: Outside; Offset: .01”
Depth: 3/4”; Cut Type: Outside; Offset: 0”
Cut out exterior
Three passes:
Depth: 8mm; Cut Type: Outside; Offset: .01”
Depth: 1/2”; Cut Type: Outside; Offset: .01”
Depth: 3/4”; Cut Type: Outside; Offset: 0”
Cutting Bottom
LEAVE IMAGE AS IS. You can now simple flip the piece of plywood over to align the other side with bottom edge of tape board and stop block to cut out the bottom piece
Cut out the handles (the same as Step 7 of the Top)
Cut out exterior (the same as Step 8 of the Top)
I then used a 1/8” roundover bit to soften the handles and exterior edges
Turn the pieces over, place glue on the underside of the top piece, line up the bottom piece and use a brad nail in each corner to hold it in place
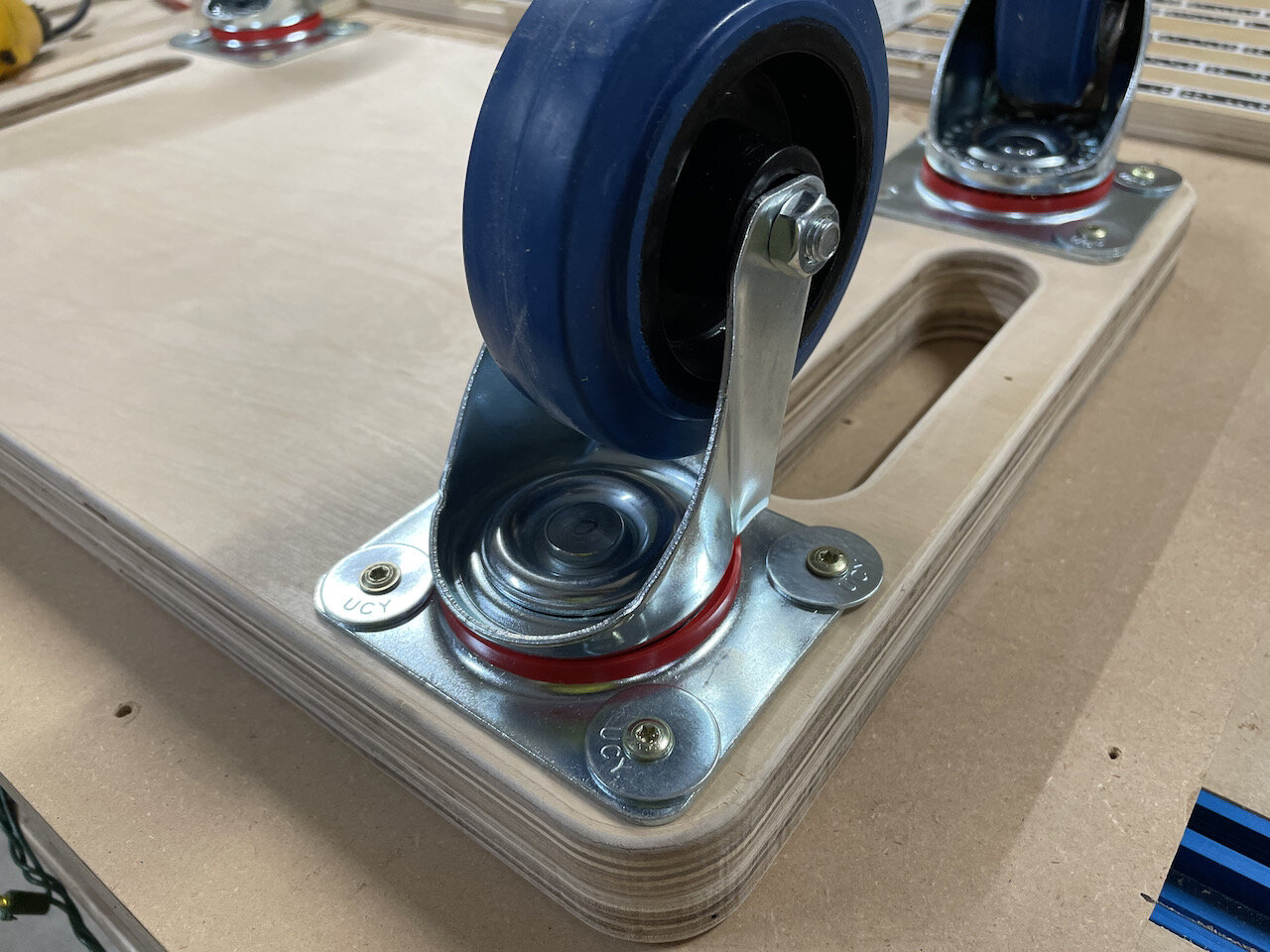
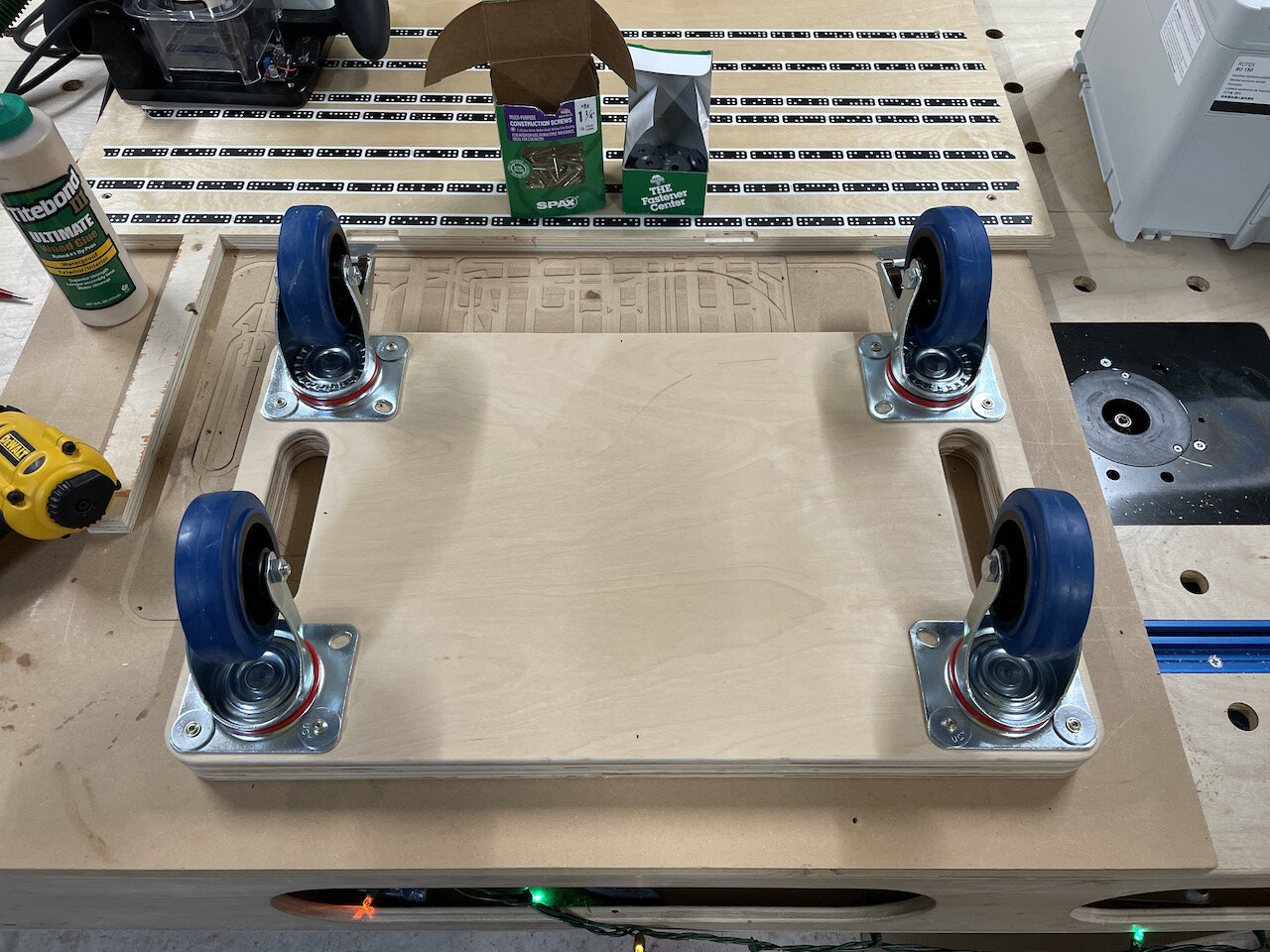
Install wheels to the base. Lockable wheels in the front.
Since I was using 1-1/4” screws I only used three of the four holes because the inner most screw would go complete through the bottom piece into the space where the systainer will sit. I also used washers since the heavy duty casters I’m using have holes that are meant for larger bolts.










Hold Down Tabs
Cut out the tabs from 12mm (1/2”) plywood
With a systainer in place insert the front tabs. They should be a tight fit since they will be permanently secured (see NOTE below)
The side tabs should be a snug fit but still able to slide back and forth in pocket. Light sand if needed. (see NOTE below)
NOTE: You may also have to sand the bottom or top edge of the tab that goes over the “pins” on the systainer box depending on the thickness of the plywood and the systainer model you are using. You want the tabs to sit flat in their pockets to the systainer can be inserted and removed easily.
Drill a pilot hole in the front tabs and secure them with a screw
Don’t glue them in place just in case they need to be replaced in the future
With the side tabs fully slid out (so that they are flush with the edge of the systainer cutout) take a pencil and trace the slot that goes from left to right.
Drill a hole in the inner most part of each slot for the threaded insert
Use a hex wrench to screw in the threaded insert so that it is flush
OPTIONAL - I put a systainer in place and open and closed the side tabs marking where it was secure and not secure, then took the tabs off and used green and red sharpies to give a visual indication when the tab is in a locked and unlocked position.









Admittedly you’ll have to fine-tune the tabs to work with the model type of systainer you have but I have made the cutout for the systainer compatible with both the Systainer3 and previous version.
This should be extremely helpful for me in and out of the shop and I hope it is for you as well.
I have posted the files on ShaperHub
As always, I hope this helps.
Cheers,
Lee
Tools and Materials used
Let There Be Light!
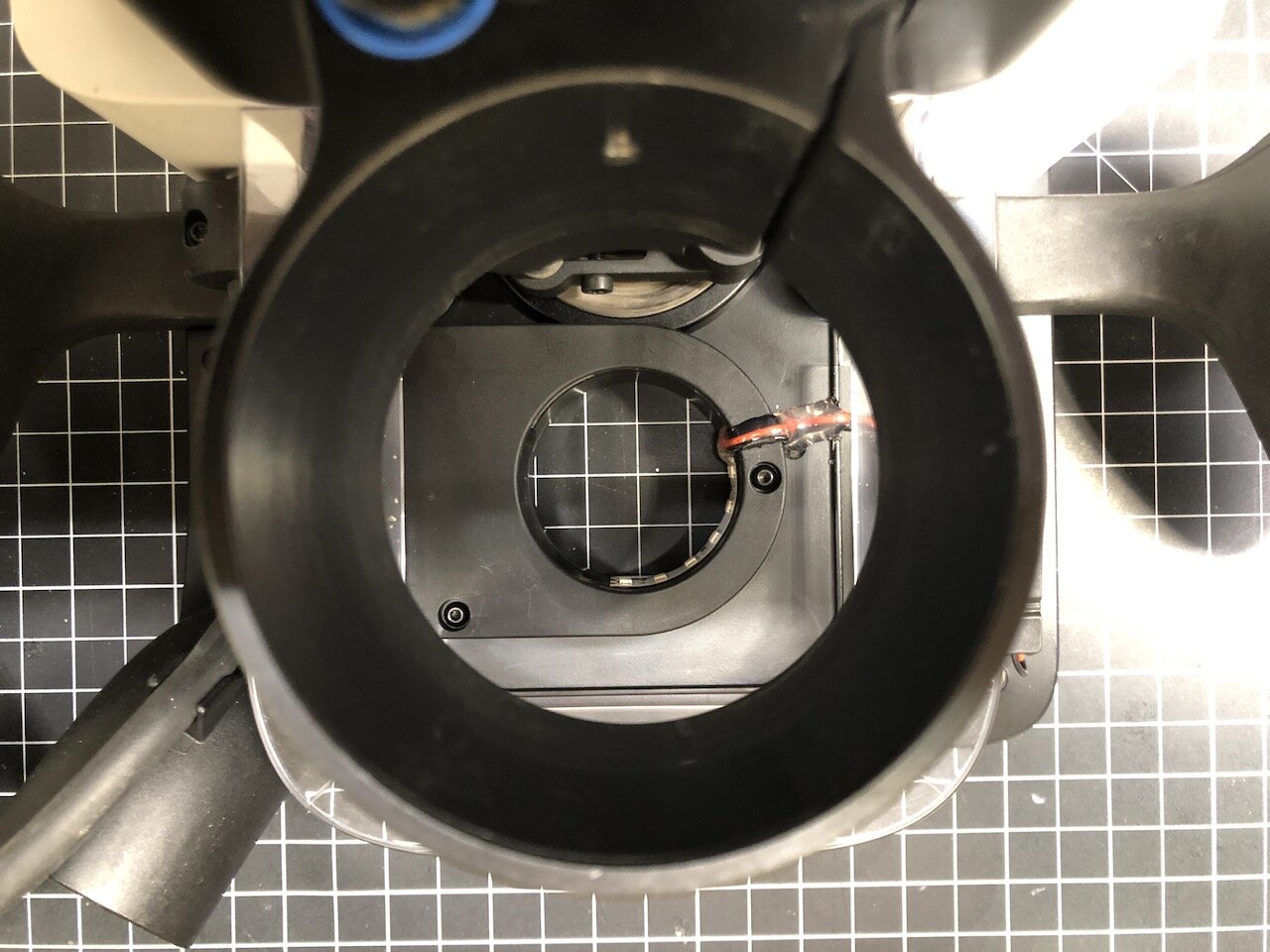
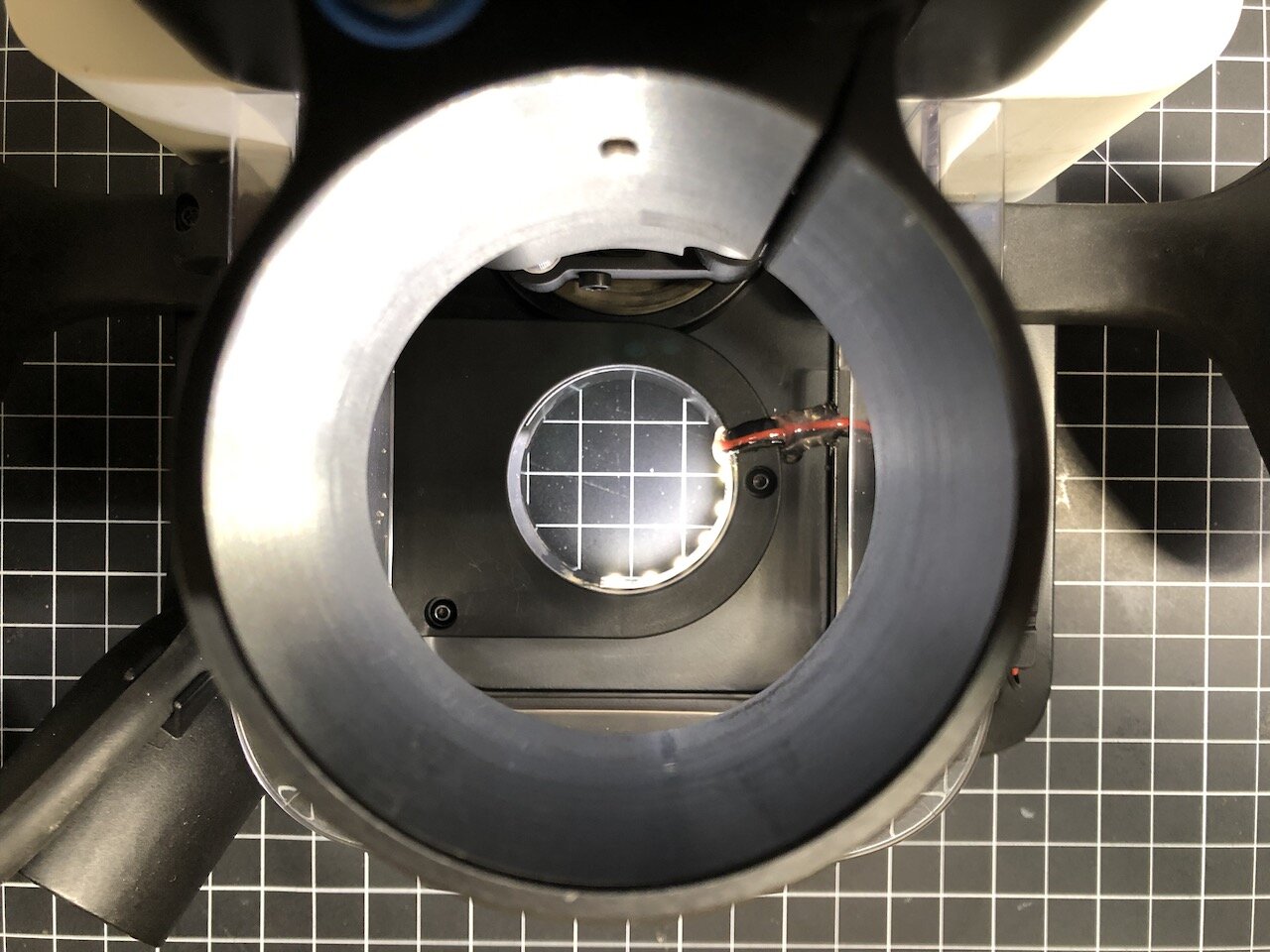
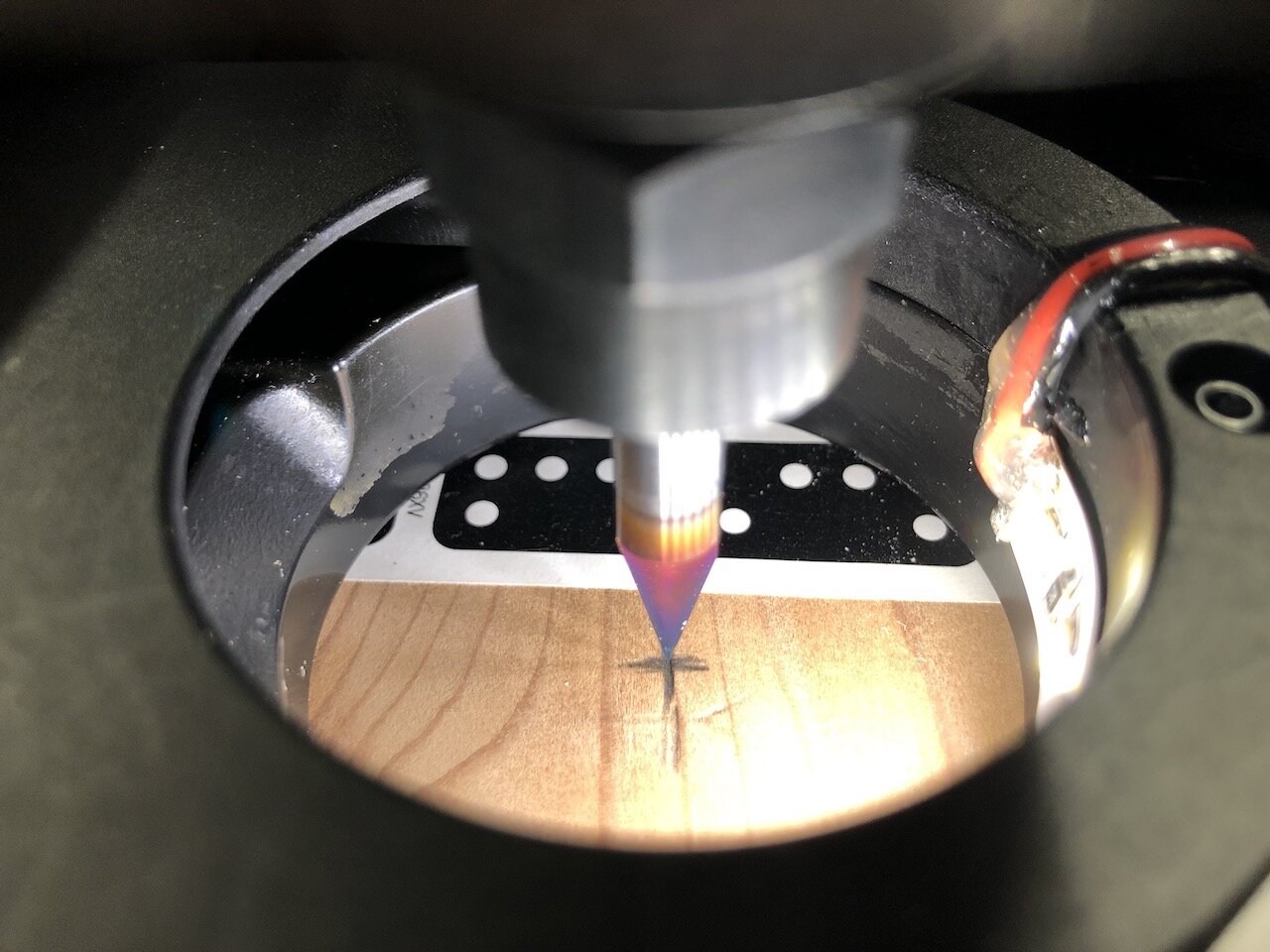
With the new Shaper Origin firmware update (Humboldt), creating virtual Grids has been overhauled and now you can create grids in the middle of a work piece by probing reference marks drawn on the surface of the material. As soon as I saw Sam from Shaper demo this I immediately thought “It would be great if there was a light closer to the bit so you could see the tip of the engraving bit centered over a reference mark.”
I had some left over LED strips from some previous projects and wondered if there was a way to power this on the Origin. I considered powering the LED lights via a plug-in cable but it seemed a bit of a pain to wire up a whole power supply for such a small amount of LEDs. I also considered powering them from the the Origin itself (for about a minute) and then thought “Well that will void any kind of warranty, etc. etc.” and didn’t really want to take the Origin apart (yet ;-) ).
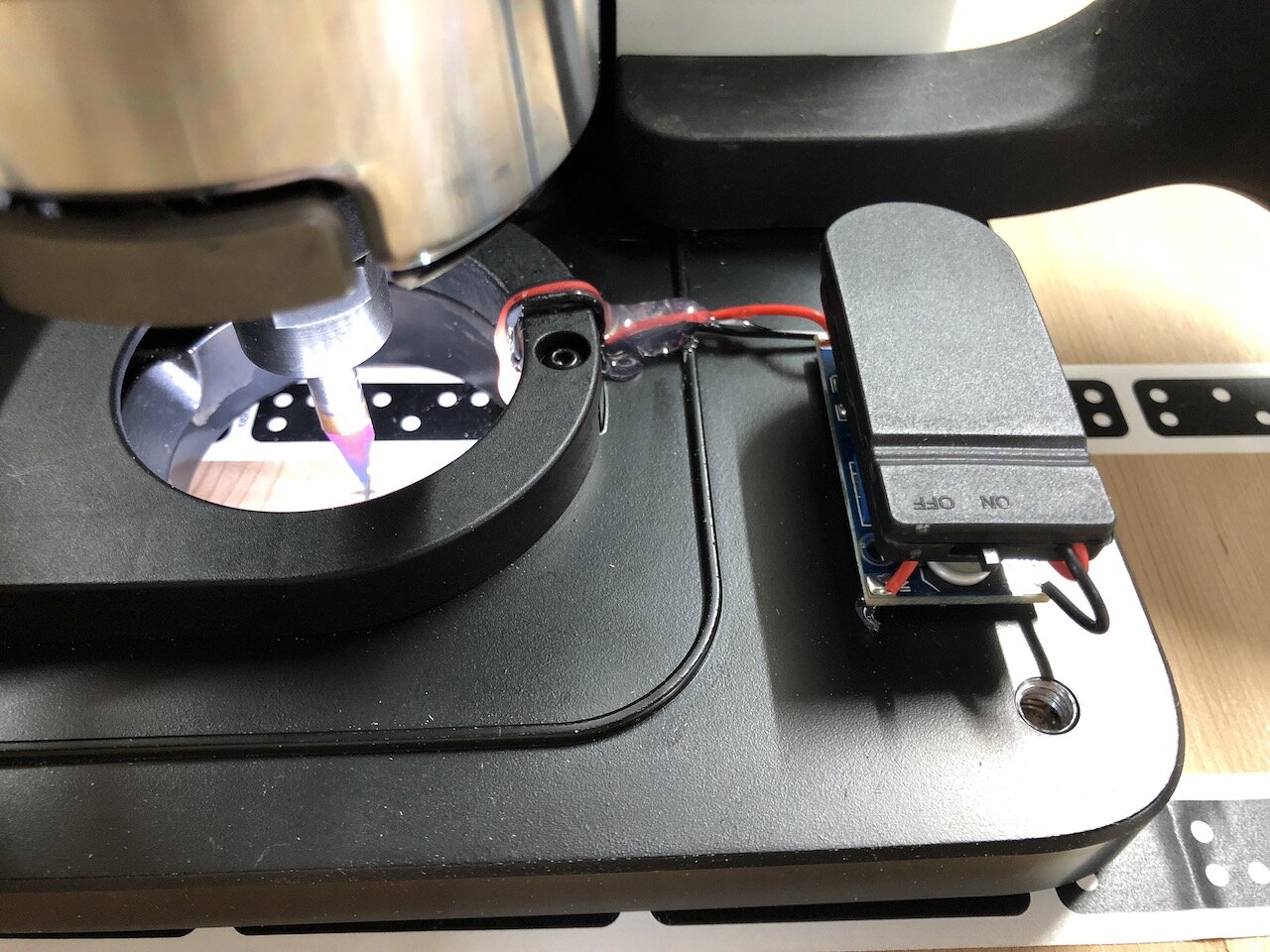
So then I thought “Surely, there is a way to power these few LEDs from a battery.” Unfortunately, I had some High Output, 24V lights so I needed to figure out a way to power them from batteries. Now, I will be the first to admit I know nothing about electronics, and I’m not even that good at soldering, so after Googling “how to power LEDs from batteries” I purchase the following:
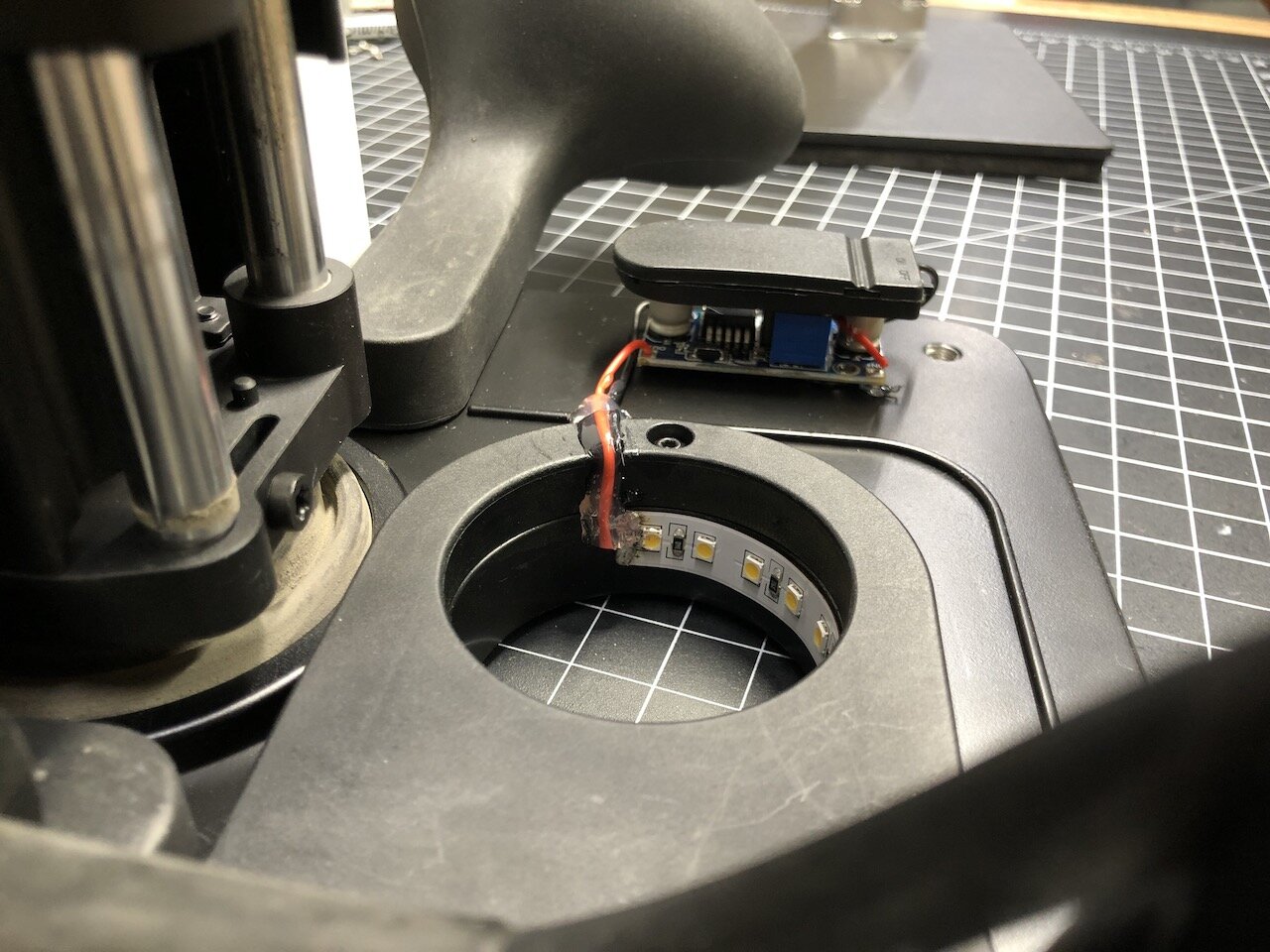
Boost converter module (This allows you to step up to the desired voltage using a dial.)
For this experiment I’m using two CR2032 batteries that are 3V each. So I’m stepping up from 6V to 24V. I’m also only using one section of the LED strip, which consists of 6 LEDs.
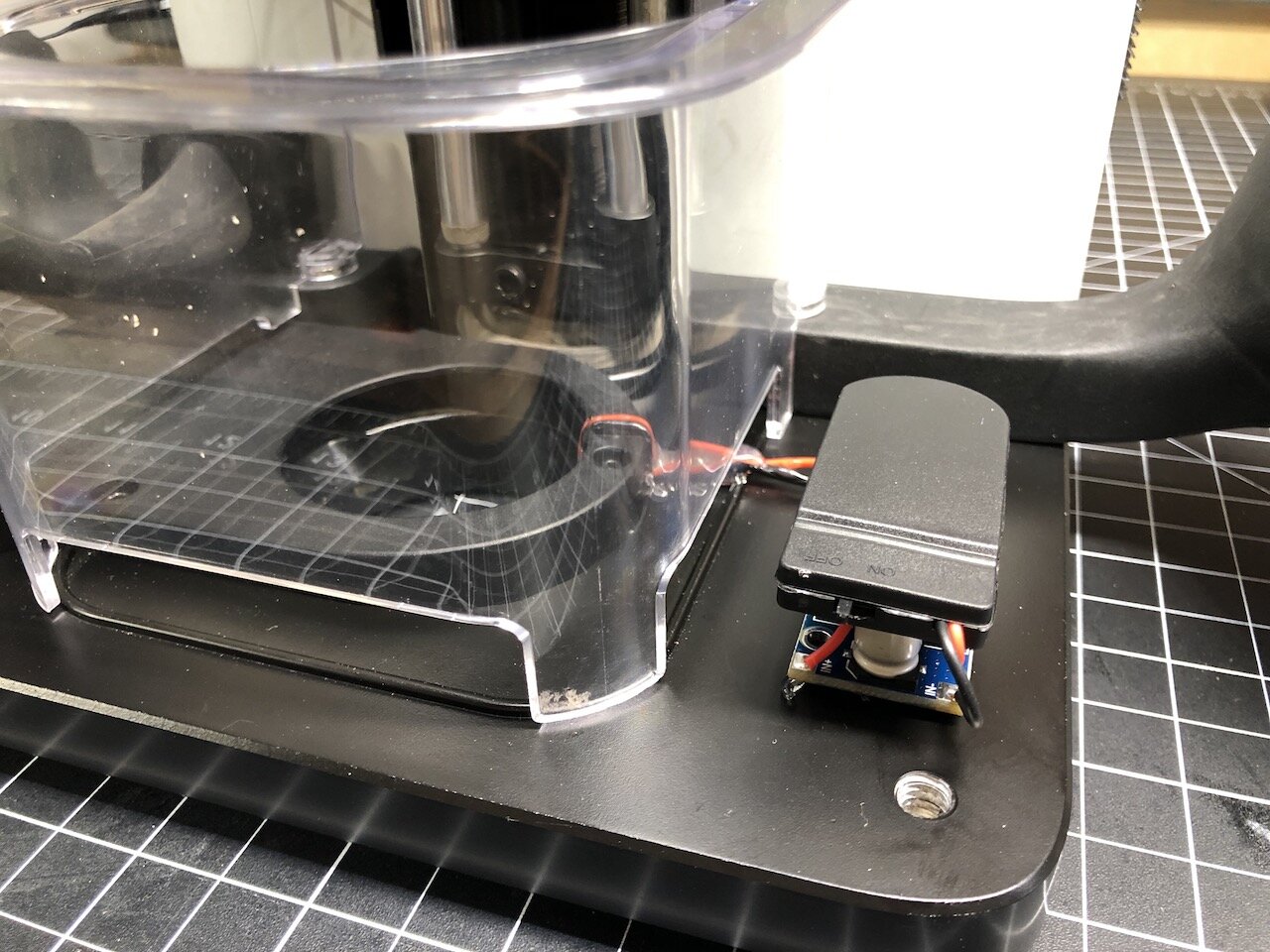
I’ve very aware that the LEDs and wiring are “in the danger zone” of the router bit so I’ve hot glued the wiring down and I’ll be keeping a very close eye on it.










I’m still playing around with it but the initial concept works. For some reason the voltage is dropping after about 10 seconds, which causes the lights to dim and then turn off. I may end up switching to a 9V battery at some point. Ideally if I had a 3D printer I would design and print a case for the step-up converter, batteries and switch so I didn’t have to worry about dust but this is just a prototype.
With any router it’s so hard to see the bit when it’s lowered into a cutting position so I’m actually considering applying this mod to my other Festool routers so I can see more clearly where the router bit is at any point. We’ll see how the LEDs hold up but if I were to start from scratch I would probably use some waterproof LEDs since they are encased in a plastic that would protect them. Of course, the downside is that this stick out further, but anyway we’ll see how they work out.
Anyway, if you have any tips, tricks or comments that can help please leave them below.
As always, I hope this was helpful.
Cheers,
Lee
Tools and Materials used
Battery Dispenser Designed in Fusion 360
Where to begin…
So far I’ve been using Adobe Illustrator to design and create the .svg files to use on the Shaper Origin. But one thing that has been a problem for me is designing projects in Illustrator that use mortise and tenons with dogbones because the thickness of the plywood affects how things fit together. This is obviously where Fusion 360 and parametric modeling shine so I really want to get better at 3D modelling.
I would also love to design something that I can cut out and it just fits together with minimal fasteners, tools or glue. This would also make it easier to sell a product because it could be flat-packed AND the customer wouldn’t need to own and operate anything more than some basic tools.
I started by watching a TON of YouTube videos from Lars Christensen, who works at Autodesk. His videos were super informative and I would highly recommend them.
The first thing I focused on was setting up the parameters.
Beyond just the obvious “plywood” parameters, the key learning for me was to set up parameters that used other parameters. For instance, I wanted to set up my “dogbone” to be slightly bigger than the cutter I was using without having to hardcode the router bit or go back and change the dogbone sizes manually. Setting up a “cutter” parameter inside of the “dogbone” parameter meant that if I wanted to make this project out of 3/4” material instead of 1/2” and use a 1/8” router bit I only had to change two parameters, “plywood” and “cutter”, then everything updated accordingly.
The next big thing I took away from this project was using multiple sketches for one body. I was always under the impression that everything about a part (body) had to be in one sketch. In fact, you can use one sketch to create the basic shape of the body and then another sketch to do things like the cutouts, mortises, tenons and dogbones. I don’t think there is a right or wrong way to do this but I could simplify it for myself by separating out some of the complexity.
Of course, there was a lot more that I learned and all of which I’ll need more practice at. I know I over engineered the hell out of this battery dispenser but it was a great learning experience.
Building the Dispenser
Files:
All plywood parts (except Front plexiglass panel listed below)
Materials:
(x1) 1/2” plywood (450mm x 900mm)
I have designed these files for a material thickness of 11.95mm (this will be a tight fit)
(x1) 6mm cast acrylic plexiglass (7” x 12”) or (177mm x 304mm)
Cutting
Engrave the labels in the top of the bottom panel
I used a 60 degree bit (Bit Diameter = Engrave, Cut = Online, Depth = .005)
Cut out the pockets on the sides
[All remaining cuts are done with a Bit Diameter = .25”]
First pass (Cut = Pocket, Depth = .25”)
Second pass (Cut = Inside, Depth = .25”)
Cut guide in side panels for plexiglass front
There is a line on each of the side pieces that is intended to hold the plexiglass front (Cut = Online, Offset = 0”, Depth = .25”)
Cut out the mortises (you can do this for one part at a time or all of the parts)
First pass (Cut = Outside, Offset = .03”, Depth = .25”)
Second pass (Cut = Outside, Offset = 0”, Depth = .5”)
Cut out the plywood parts
First pass (Cut = Outside, Offset = .03”, Depth = .25”)
Second pass (Cut = Outside, Offset = .0”, Depth = .5”)
Cut the plexiglass front
If you purchased the linked plexiglass above, or have a piece larger then the outside dimensions, use a tablesaw to cut it down to size (7” x 12”)
Cut out the finger hole
First pass (Cut = Outside, Offset = .03”, Depth = .25”)
Second pass (Cut = Outside, Offset = .0”, Depth = .5”)
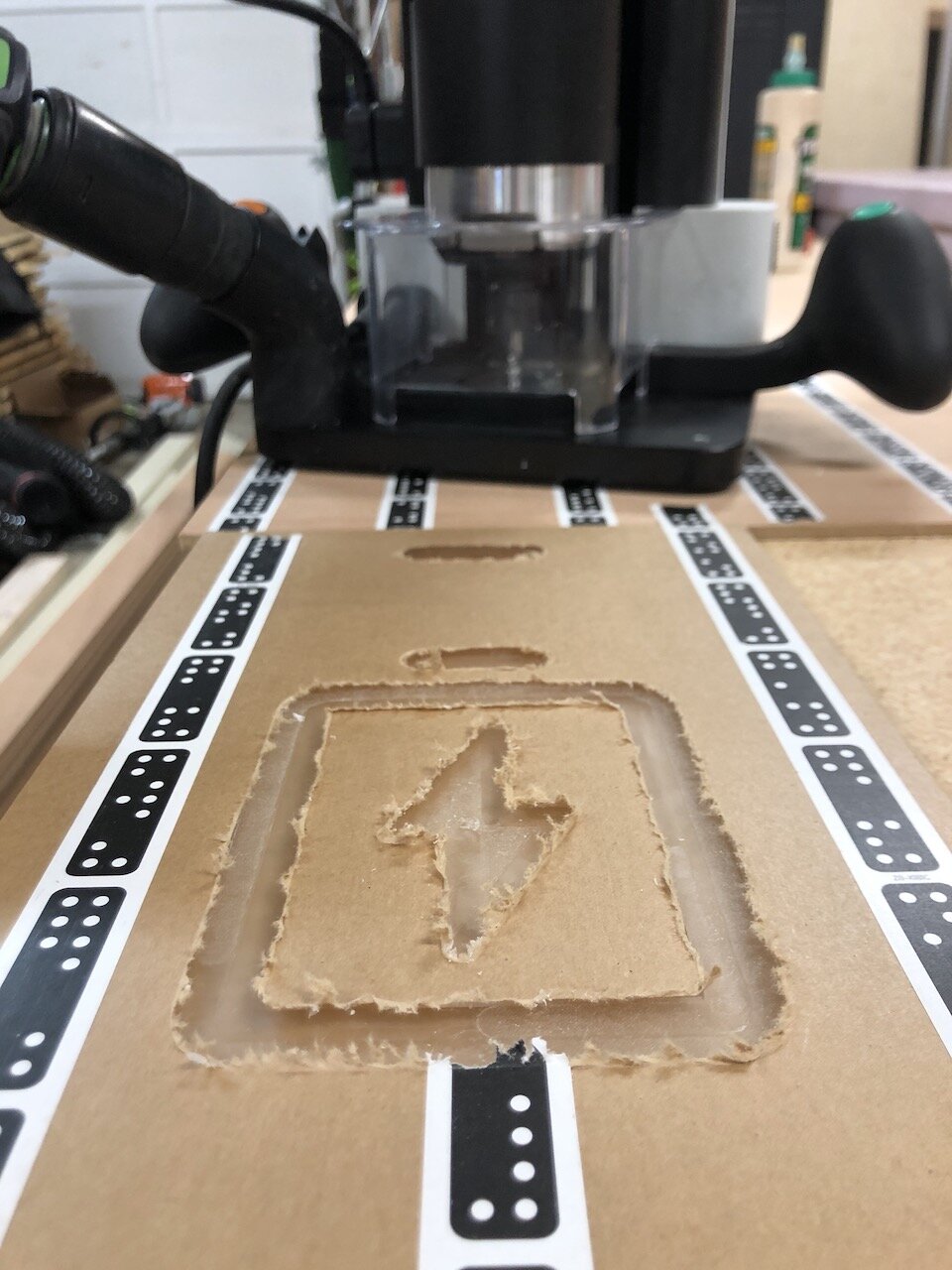
Pocket out the illustration
Pocket and Inside cut (Offset = 0”, Depth = .05”)





Assembly
This is intended to be a tight fit so you will need a scrap piece of plywood and small mallet to assemble the pieces together.
Install the Dividers into the Bottom piece
Add the Top
Align and install the tenons from the assembly to the back panel
Align and install the assembly into each of the side pieces
I didn’t use any glue but I did use a nail gun to add one pin to each side to make sure the sides don’t come loose.






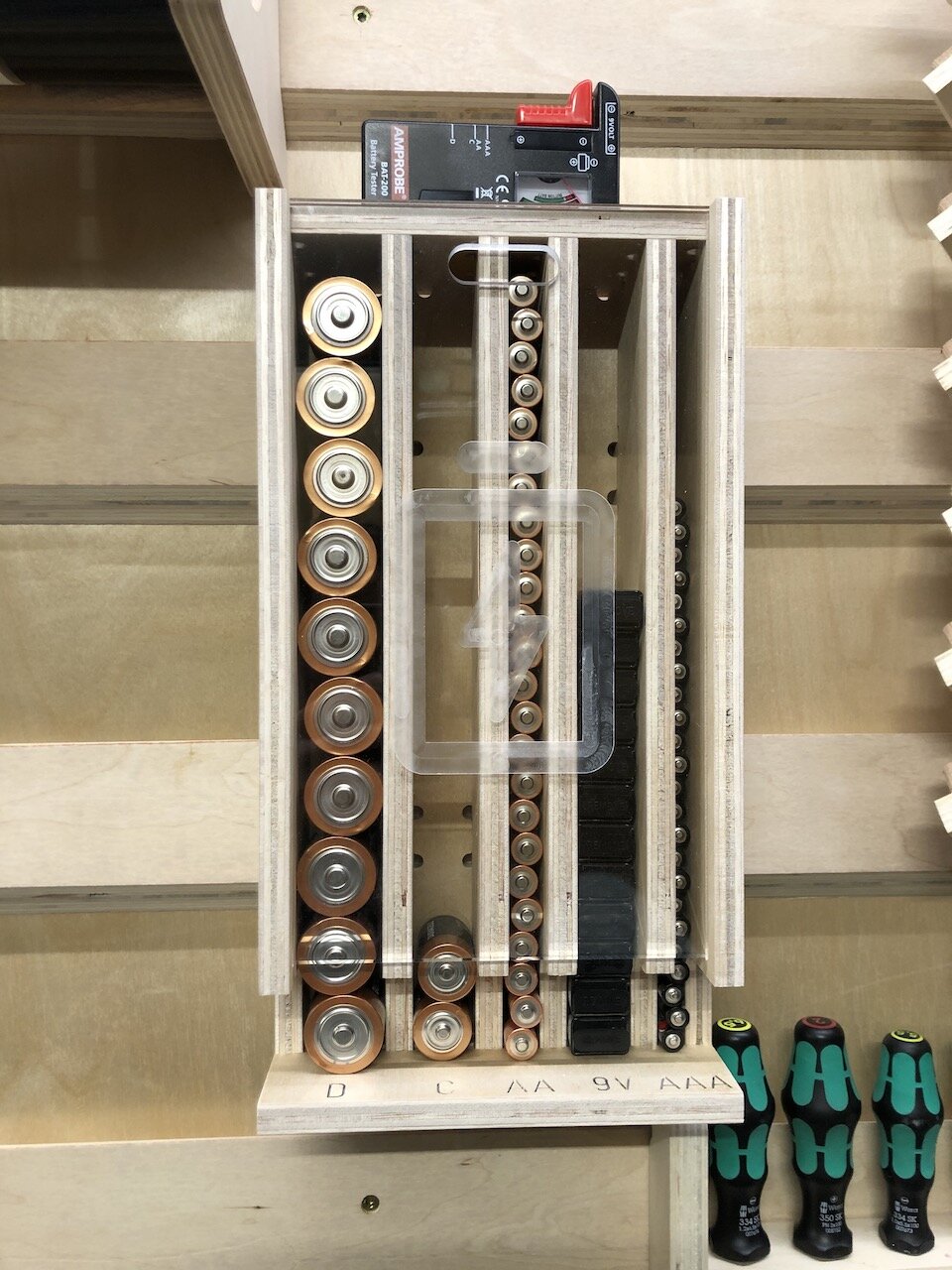
In the end I was excited to see the 3D model come to life and I’m really happy with how tightly everything fit. I’m looking forward to the next project.
As always, I hope this helped.
Cheers,
Lee